[HTML]マークアップとHTMLの構造
はじめに

今日はHTMLのマークアップの記述方法と、HTMLの構造について学びました。
マークアップとは
- マークアップ(Markup)
- マーク(目印、荷札、タグ)をつけること。
- 日本語の情報はそのまま理解表示されない→言語指定
- マークアップし意味づけることで表示できる
- 大きさ・色などは直接記述しない
MarkUpの記述内容
- 開始タグ
- 終了タグ
- タグに記述する要素
HTMLの基本構文
HTML(HyperText Markup Language)は、Webページを作成するためのマークアップ言語です。
テキストをマークアップ(しるしをつけて、意味づける)することで作られます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title> タイトルを表記 </title> </head> <body> <h1>内容を記述</h1> </body> </html>
要素(Element)
HTMLを構成する最も基本的な単位です。
開始タグと終了タグに囲まれた範囲が要素になります。
<p>タグに挟まれた全体が要素</p>
属性(Attribute)
属性に対する「オプション設定」のような役割です。
次の例ではa要素(リンク)にhref属性(リンク先情報)が設定されています。
<a href="http://www.yahoo.co.jp">Yahoo!Japan</a>
HTML文書の基本構造
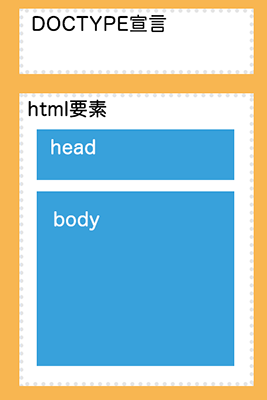
HTML文書の基本的な構造は、html要素の中に不可視のhead要素と可視のbody要素が入っているものになります。
html要素が始まる前の冒頭に、DOCTYPE宣言を記述してその文書で使うHTMLの種類を指定します。

ドキュメントツリー
HTML文書は要素の入れ子により構成されています。
その入れ子状態ををツリー状態に表したものがドキュメントツリーです。
ある要素の上にあるものが親要素、下にあるものが子要素となり、その関係が親子関係となります。
DOCTYPE宣言(文書宣言)
どのバージョンのHTML言語で制作されているのか明示します。
HTML5は、単に <!DOCTYPE html>と記述するだけです。
DOCTYPE宣言がないと
HTML5におけるDOCTYPE宣言はあまり意味を持たないとされていますが、ブラウザに明示的に伝えるために記述すべきです。
また、一部のブラウザではレンダリングモードが互換モード(Quirks mode)となり、互換モードではCSSの解釈が標準と異なるため、意図しないレイアウトになる場合があります。
(DOCTYPE-HTML5タグリファレンス)
HTMLのバージョン
現在使われている主なHTMLのバージョンは以下の通りで、それぞれDOCTYPEの書き方が異なります。
- HTML4.01(Strict or Transitional)
- XHTML1.0(Strict or Transitional)
- HTML5
head要素とは
UA(user agent、ユーザを仲立ちするブラウザなど)に情報を与える役割を果たします。不可視。
文書タイトル・文字コード・キワード・説明文・関連ファイルなど、文書の基本情報を記述します。
body要素とは
ユーザが閲覧するコンテンツを記述する部分です。可視。
検索エンジンに情報が蓄積するような、最適なキーワード設計も必要になります。