[CSS]ボックスモデルについて
はじめに
 今日はボックスモデルの概念と、横レイアウトに必須であるfloatプロパティの概念を学びました。
今日はボックスモデルの概念と、横レイアウトに必須であるfloatプロパティの概念を学びました。
ボックスモデル
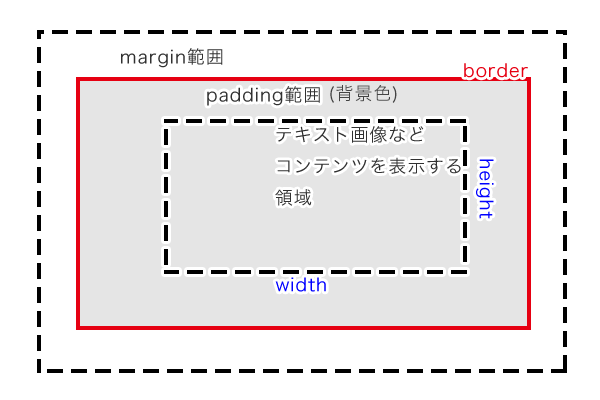
HTMLでマークアップした要素は箱とみなされます。

ボックス幅は、
コンテント領域幅(width) + パディング + ボーダーの太さ + マージン
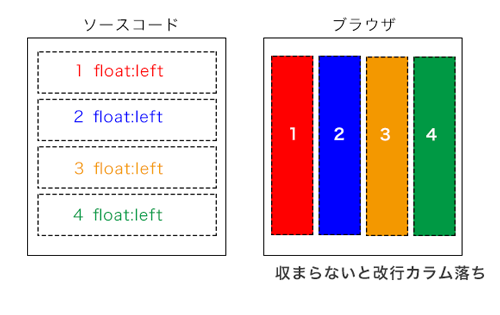
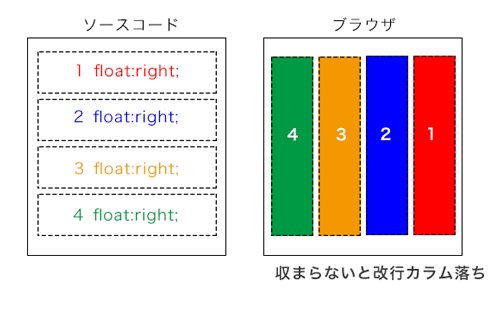
とくにfloatプロパティを使うときは、横並びにしたボックスの合計が親要素のwidthを1pxでも上回ると,一番端のボックスが次の行に改行されてしまいます。これをカラム落ちといいます。
floatプロパティ
float:要素を「浮動化」する…要素が浮き上がって回りこむ。 横に並べるレイアウトの鍵になります。
float [要素の浮動化(回り込み)] 値:left | right
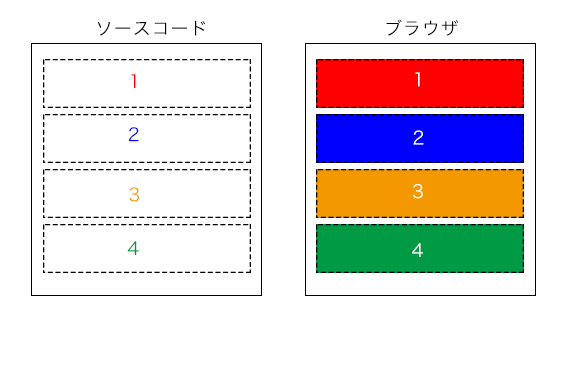
図1:通常の場合

図2:左から横レイアウト

図3:右から横レイアウト

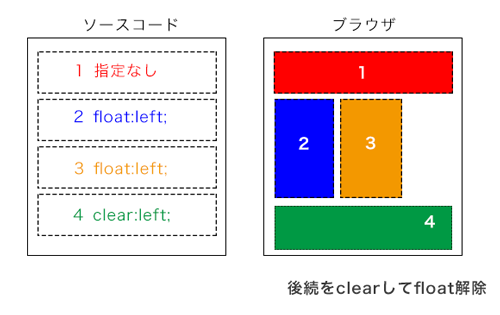
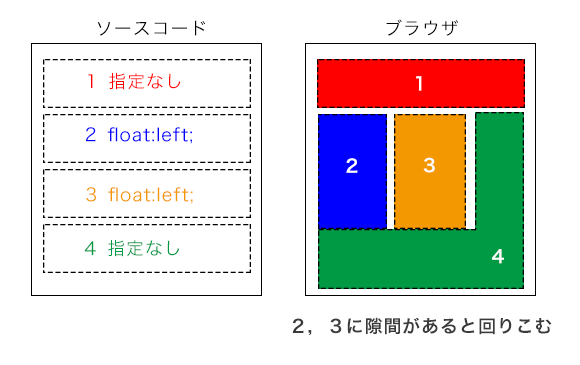
図4:一部だけfloatを設定

図5:図4にclearを設定