[CSS]ボックスモデルをもう一度理解
はじめに

今日は重要なボックスモデルをもう一度基礎から振り返りました。
- ボックスモデルの基本
- ボックスモデルの親子関係
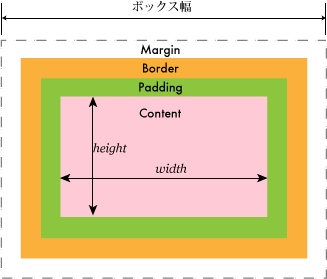
ボックスモデルの基本
ボックスの横幅は、widthで指定した横幅にpaddingで指定した余白と、borderで指定した罫線太さを足したものになる。


留意点
- ブラウザで解釈差あり。とくにIE6。
- このpaddingを内側の余白、marginを外側の余白と呼ぶ場合があってややこしい。文脈を読む必要もあり。
- CSS3ではbox-sizingで、padding、marginが内側か外側か指定できる。
margin,border,paddingをWidthの内側に入れたいときは?
親子関係を設定すればよい。(後述)
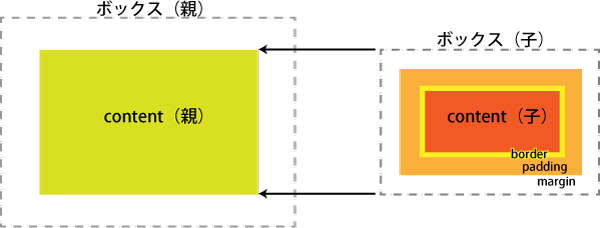
ボックスモデルの親子関係
参考:http://www.gsis.kumamoto-u.ac.jp/opencourses/ipf/10/chap2-2.html

- 親要素ボックスの内容(content)として、 子要素のボックスが入る。
- 親要素のwidth、content幅が子要素のボックス幅になる。
- これを利用して、擬似クラスでボーダーも色変化するボックスを作ったりできる。(リストをナビゲーション)
- ちなみにbodyは要素のいちばん親である。