[Web][HTML][CSS][デザイン]Webサイト構築(4/8)
はじめに
今日は一つのスタイルシートでデザインを制御する複数のWebページを作り、階層構造を作ってそれらをリンクしました。
製作手順
目標
ホーム、カフェフード、カフェドリンク、インフォメーション、お問い合せの5つのページを作り、ナビゲーションからそれぞれのページにリンクさせる。
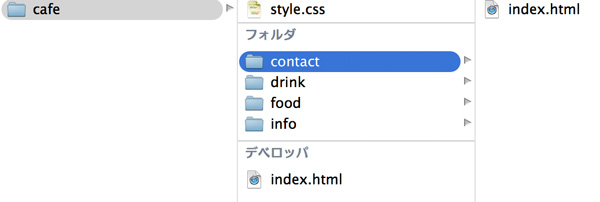
1.階層構造をつくる

- htmlファイルはすべてindex.htmlとし、階層構造により個別性を持たせる。
- 末尾index.htmlはブラウザでは表示が省略される。
- SEO対策として必須。
2.HTMLとCSSの記述
共通のデザインと、ナビゲーションを作る。
3.リンクとページ間の移動を設定
ページの固有性を作る
タイトルの設定
メインページが「ペンギンカフェ」なら、
- カフェドリンク|ペンギンカフェ
- カフェフード|ペンギンカフェ
…のようにパイプで区切る。
CSSシグネチャによる固有なデザイン
例として、backgroundをページごとに色を変えたい。 * それぞれのhtmlのbodyに、ページ名を付けたidを設定する。これをCSSシグネチャ(signature:刻印)という。
<body id=“cafe">
- CSSファイルに記述。
body#cafe {
background-color:green;
}
body#food {
background-color:orange;
}
その他
CSSで画像の角を丸くする
▶border-radiusを利用する。
.radius{ border-radius:(角丸半径)px: }
個別に設定も可能。
/* 左上=10px、右上=20px、右下=30px、左下=40px */
border-radius: 10px 20px 30px 40px;
楕円も可能。
/* 左上:1×5px、右上:1×5px、右下:1×5px、左下:1×5px */
border-radius: 1px / 5px;
modernとは何か
- modern:現代の、最新の、語源はラテン語「ちょうど今」
- 時間の概念である
色から時間を読み解く
- 白=若さ、生、「真新しい」イメージ
- 黒=伝統、死、「時間の経た」イメージ
- 白と黒の色は時間軸であるともいえる
なぜ「modern」を感じるか
- 白黒の差のパターンに「モダン」を感じる
- 過去からの飛躍のイメージ。活動性
- モダンデザインの旗手であるバウハウスのストライプ
d.hatena.ne.jp