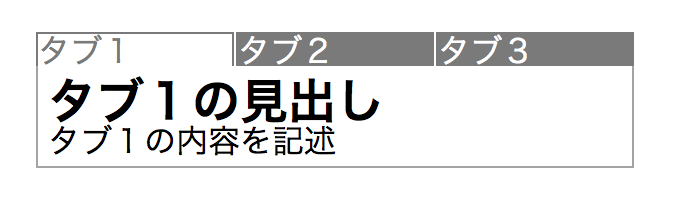
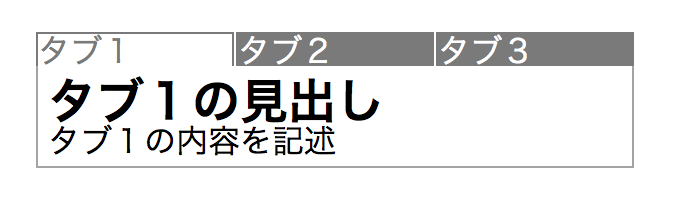
- 見出しタブをクリックすると、パネルの内容が切り替わるUI
- 情報量を多くできる
- 大手ポータルサイトでよく見かけ、馴染み深い
- スライド/フェードアニメなどを適用してもよい(濫用はNG)

<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タブパネル</title>
<link rel="stylesheet" href="tab1.css">
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<div id="container">
<ul class="tab">
<li><a href="#p1">タブ1</a></li>
<li><a href="#p2">タブ2</a></li>
<li><a href="#p3" class="selected">タブ3</a></li>
</ul>
<div class="panel">
<div id="p1">
<h2>タブ1の見出し</h2>
<p>タブ1の内容を記述</p>
</div>
<div id="p2">
<h2>タブ2の見出し</h2>
<p>タブ2の内容を記述</p>
</div>
<div id="p3">
<h2>タブ3の見出し</h2>
<p>タブ3の内容を記述</p>
</div>
</div>
</div>
<script>
$(function(){
$("#p1,#p2,#p3").hide();
$( $("ul.tab li a.selected").attr("href") ).show();
$("ul.tab li a").click( function(){
$( "ul.tab li a.selected" ).removeClass("selected");
$(this).addClass("selected");
$("#p1,#p2,#p3").hide();
$( $("ul.tab li a.selected").attr("href") ).show();
return false;
});
});
</script>
</body>
</html>
@charset "UTF-8";
html,body,h1,h2,p,ul,li{
margin: 0;
padding: 0;
line-height:1.0;
}
img{
border: none;
vertical-align:bottom;
}
li{
list-style: none;
}
a{
text-decoration:none;
}
#container{
width: 300px;
margin: 20px auto;
}
ul.tab{
width: 300px;
overflow: hidden;
}
ul.tab li{
width: 99px;
float: left;
margin: 0 1px 0 0;
background: #7A7A7A
}
ul.tab li a{
color: white;
display: block;
border: #7A7A7A solid 1px;
border-bottom:none;
cursor:pointer;
}
ul.tab li a.selected{
color: #7A7A7A;
display: block;
background: white;
cursor: default;
}
.panel{
width: 287px;
padding: 5px;
border: #A4A4A4 1px solid;
border-top:none;
}