mixitup.kunkalabs.com
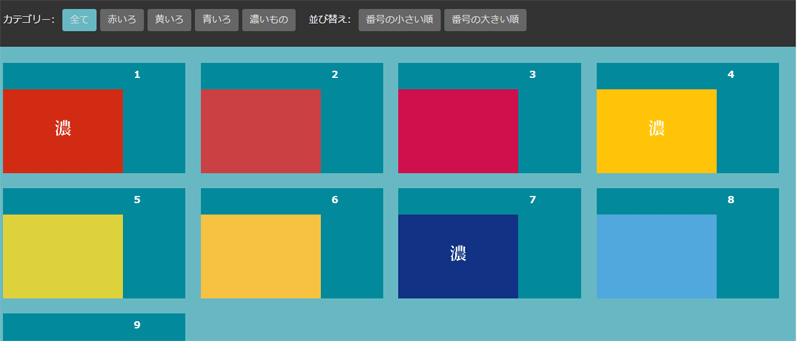
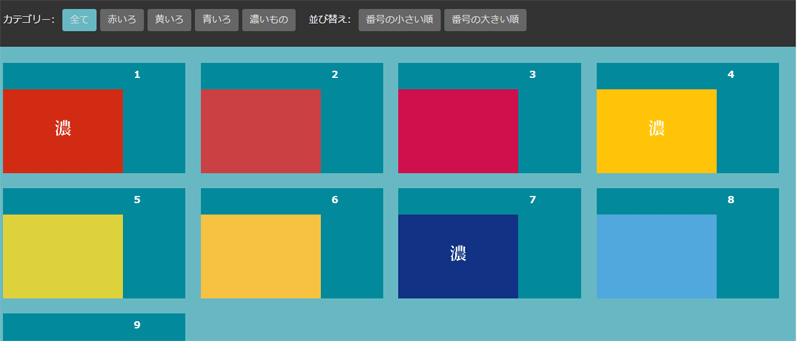
カテゴリー分けを楽しく見せるmixitup
画像を登録してカスタマイズした例

<html lang="ja">
<head>
<meta charset="utf-8">
<title>freamework.jsを使ったデモページ</title>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://cdn.jsdelivr.net/jquery.mixitup/latest/jquery.mixitup.min.js"></script>
<script>
$(function(){
$('#Container').mixItUp();
});
</script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="controls">
<label>カテゴリー:</label>
<button class="filter" data-filter="all">全て</button>
<button class="filter" data-filter=".category-1">赤いろ</button>
<button class="filter" data-filter=".category-2">黄いろ</button>
<button class="filter" data-filter=".category-3">青いろ</button>
<button class="filter" data-filter=".category-4">濃いもの</button>
<label>並び替え:</label>
<button class="sort" data-sort="myorder:asc">番号の小さい順</button>
<button class="sort" data-sort="myorder:desc">番号の大きい順</button>
</div>
<div id="Container" class="container">
<div class="mix category-1 category-4" data-myorder="1"><a href="#"><img src="img/img01.png" align="#"></a></div>
<div class="mix category-1 " data-myorder="2"><a href="#"><img src="img/img02.png" align="#"></a></div>
<div class="mix category-1" data-myorder="3"><a href="#"><img src="img/img03.png" align="#"></a></div>
<div class="mix category-2 category-4" data-myorder="4"><a href="#"><img src="img/img04.png" align="#"></a></div>
<div class="mix category-2" data-myorder="5"><a href="#"><img src="img/img05.png" align="#"></a></div>
<div class="mix category-2" data-myorder="6"><a href="#"><img src="img/img06.png" align="#"></a></div>
<div class="mix category-3 category-4" data-myorder="7"><a href="#"><img src="img/img07.png" align="#"></a></div>
<div class="mix category-3" data-myorder="8"><a href="#"><img src="img/img08.png" align="#"></a></div>
<div class="mix category-3" data-myorder="9"><a href="#"><img src="img/img09.png" align="#"></a></div>
<div class="gap"></div>
<div class="gap"></div>
</div>
</body>
</html>
@charset "UTF-8";
html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre,
address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Lucida Grande",
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
box-sizing: border-box;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ul, ol {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
}
img, input {
vertical-align: bottom;
}
body, button{
font-family: 'Helvetica Neue', arial, sans-serif;
}
.controls{
padding: 2%;
background: #333;
color: #eee;
}
label{
font-weight: 300;
margin: 0 .4em 0 0;
}
button{
display: inline-block;
padding: .4em .8em;
background: #666;
border: 0;
color: #ddd;
font-size: 16px;
font-weight: 300;
border-radius: 4px;
cursor: pointer;
}
button.active{
background: #68b8c4;
}
button:focus{
outline: 0 none;
}
button + label{
margin-left: 1em;
}
.container{
padding: 2% 2% 0;
text-align: justify;
font-size: 0.1px;
background: #68b8c4;
-webkit-backface-visibility: hidden;
}
.container:after{
content: '';
display: inline-block;
width: 100%;
}
.container .mix,
.container .gap{
display: inline-block;
width: 49%;
}
.container .mix{
text-align: left;
background: #03899c;
margin-bottom: 2%;
display: none;
}
.container .mix.category-1{
}
.container .mix.category-2{
}
.container .mix:after{
content: attr(data-myorder);
color: white;
font-size: 16px;
display: inline-block;
vertical-align: top;
padding: 4% 6%;
font-weight: 700;
}
.container .mix:before{
content: '';
display: inline-block;
padding-top: 60%;
}
img{
max-width: 100%;
}
@media all and (min-width: 420px){
.container .mix,
.container .gap{
width: 32%;
}
}
@media all and (min-width: 640px){
.container .mix,
.container .gap{
width: 23.5%;
}
}
- カテゴリー分けはclassの記述で対応される
- img{max-width: 100%;}を記述するとフルードイメージになり、画像が原寸以下のとき縮小拡大する
- codepenには非推奨のユニバーサルセレクタが含まれる為カットしリセットCSS内で記述